Webサイト高速化プロジェクト
こんにちは。
パソノワの技術面、プログラミングの授業を担当しています たいらです。
初めてブログに投稿します。
最近パソノワのWebサイトの表示速度が遅いことが気になったので、高速化を行いました。
そのことについて書いてみたいと思います。
推測するな、計測せよ
ソフトウェア開発の世界にはこのような言葉があります。
遅くなる原因がどこにあるのかは推測するのではなく、計測した結果を見て対策を行いましょうということです。
それでは計測してみましょう。
今回は3つのツールを使って計測しました。
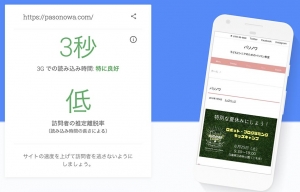
結果がこちらです。
どれも、悲惨な結果になっていることがわかりました。
これではまずいので、これらの結果を良くするために
いろいろな対策を施しました。
対策を行うにあたって、PageSpeed Insightsの値を主に利用しています。
PageSpeed Insightsでは、必要な対策を列挙してくれるのでそれを解消していきます。
WordPressのテーマの変更
今回は選んだテーマはLuxeritasというテーマです。
「Luxeritas は SEO 最適化済み、多機能なのに高速な無料の WordPress テーマです。」
と作者のページにあります。
高速化が目的なのでぴったりのテーマです。
WordPressのテーマには大きく下記の2つに分けられます。
- サイト型
- ブログ型
それぞれ読んで字のごとく、企業などの公式サイトなどに最適なテーマと、ブログを投稿するのに最適なテーマになります。
本来は教室のWebサイトなのでサイト型のテーマであれば良かったのですが、パソノワのWebサイトのメインコンテンツはブログなのでブログ型のテーマでも問題ないと判断しました。
早速テーマをインストールして切り替えて、それにより発生した問題の修正を行います。
今回必要な変更は以下のとおりです
- メニューの修正
- トップページの作成
- GoogleAnalyticsの設定
- 不要なプラグインの削除
- 文字の大きさなど見た目の調整
ここでもう一度PageSpeed Insightsで計測してみましょう。
モバイルサイトはかなり最適化されました。さすがは高速なWordpressのテーマです。
しかし、PCサイトはイマイチなので、もう少し頑張って最適化していきましょう。
Stylesheet Javascript の Minify化とgzip化
StylesheetやJavascriptなどのコードを書く際は、インデントや改行を入れて見やすく書きます。
しかし実際にプログラムが動くときは改行やスペースはなくても動作するので、StylesheetとJavascriptをMinify化し、
スペースや改行を削除することで、ファイルサイズを削減します。
といっても、こちらもluxeritasに搭載されている機能で行えるのでそれを利用します。
次に、StylesheetやJavascriptをMinify化してファイルサイズを削減しましたが、そのままサーバから転送するより、さらに圧縮した形で転送することが早くダウンロードが終わります。
自分でgzipで圧縮されたファイルを準備する方法もありますが、今回はWordpressやそのテーマ、プラグインそれぞれがStylesheetやJavascriptを作成しているので、Webサーバに自動で圧縮してもらうことにします。
パソノワのWebサイトはConoHaのVPS上に、自分でWebサーバやDBサーバを立ち上げているため、このような設定変更は柔軟に行なえます。
WebサーバにApacheを使っているのなら.htaccessで対応もできるのですが、今回はNginxを使っているので下記の設定を追加します。
/etc/nginx/conf.d/wordpress.conf
[highlight_nginx]server {
gzip on;
gzip_types text/css application/javascript application/json application/font-woff application/font-tff image/gif image/png image/jpeg application/octet-stream;
gzip_comp_level 6;
}[/highlight_nginx]
設定を追加できたら、Nginxを再起動します。
それでは計測してみましょう
少しよくなりました。
この調子でどんどん進めていきましょう。
ブラウザキャッシュ
画像などのファイルは毎回サーバからダウンロードしていると、それだけ時間がかかります。
StylesheetやJavascriptのファイルも同様です。
これらのリソースは毎回変化するものではないので、一度取得したものをブラウザにキャッシュしておけば、次回からはダウンロードせずに表示できます。
この設定もさきほどのgzip化と同様Webサーバに設定を追加することで対応します。
/etc/nginx/conf.d/wordpress.conf
[highlight_nginx]
server {
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff|woff2)$ {
access_log off;
expires 8d;
}
}[/highlight_nginx]
特定の拡張子場合のみブラウザにキャッシュします。
キャッシュの有効期間は7日程度がよいみたいなので、今回は8日設定しました。
それでは計測。
少し良くはなりましたが、PCサイトがまだまだですね。
それでは次に行ってみましょう。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
これはluxeritasテーマでは対応済みなのですが、一部プラグインが対応していないため、そちらの対策を進めます。
今回は下記の2つのプラグインが対象でした。
- TablePress
- Contact Form7
それぞれ、テーブルを簡単に作成するためのプラグインと、問い合わせフォームを設置するためのプラグインです。
前者は特になくても良いのでプラグインを削除します。
Contact Form7は削除するわけにいかないので、対策をほどこします。
今回は必要ないページでContact Form7のStylesheetやJavascriptが読み込まれているので
これらを抑制し、必要なページでのみ読み込むようにします。
子テーマのfunctions.phpに以下の記述を追加します。
[highlight_php]function wpcf7_file_control()
{
add_filter(“wpcf7_load_js", “__return_false");
add_filter(“wpcf7_load_css", “__return_false");
if( is_page(“contact") ){
if( function_exists(“wpcf7_enqueue_scripts") ) wpcf7_enqueue_scripts();
if( function_exists(“wpcf7_enqueue_styles") ) wpcf7_enqueue_styles();
}
}
add_action(“template_redirect", “wpcf7_file_control");[/highlight_php]
これで問い合わせページでのみ、StylesheetとJavascriptが読み込まれるため、それ以外のページの速度が向上しました。
それでは計測結果を見てみます。
画像の最適化
最後に表示されている画像の最適化を行います。
サムネイルに表示される画像などはそれほど高解像である必要もないので
1つ1つ最適な解像度に変更してアップロードしなおします。
それでは計測してみましょう。
ようやくPCサイトも最適化されました。
結果
他の計測結果も見てみましょう
すべてで高得点が取れたのではないでしょうか。
実際のサイトにアクセスしてみても、前に比べて早くなったことが体感できるようになりました。
今回はここまでですが、このような計測は継続して行う必要があります。
いつ計測の基準が変わるかもわかりません。
定期的に計測を行い、結果が悪くなれば対策を施していきましょう。
それでは。